Привет!
В моём блоге собраны технические статьи на различные темы, с которыми я сталкивался во время работы и учёбы.
Для использования сокращенного варианта вызова jQuery методов необходимо применять следующий код:
- Вариант 1
jQuery(function($) {
$(document).ready(function() {
...
});
});- Вариант 2
(function ($) {
$(document).ready(function() {
.....
});
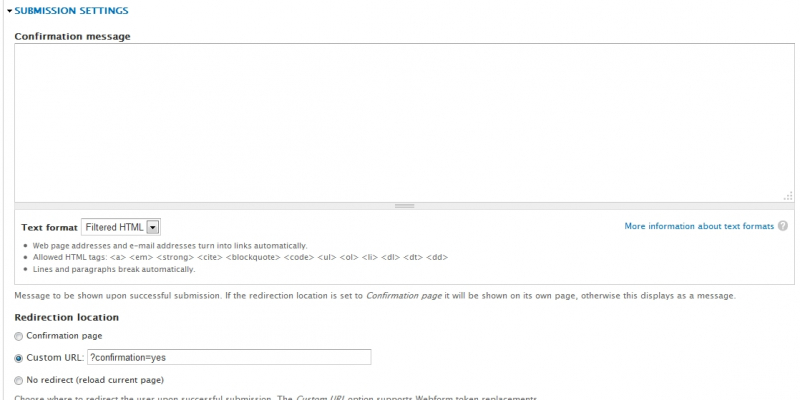
})(jQuery);Привожу простой способ переноса сообщения после отправки пользователем формы Webform во всплывающее окно.
Данная статья основана на главе 18 книги "CMS Drupal 7 Руководство по разработке системы управления веб-сайтом" (автор - Тодд Томлинсон).
В книге есть достаточно много интересных глав, но на мой взгляд она уже устарела, помимо этого в примерах часто встречаются ошибки либо неточности, которые могут быть связаны как с дальнейшим развитием Drupal, так и с опечатками (с некоторыми ошибками и их исправлениями можно ознакомиться по этой ссылке). Поэтому я решил выложить полностью работоспособный модуль Plusone. Версия Drupal - 7.19, версия jQuery - 1.4.4.
Различают 5 режимов качения колеса: ведущий, ведомый, тормозной, нейтральный, свободный. Более подробно о них можно прочитать в ГОСТ 17697-72.
Тормозной режим качения колеса - это режим, при котором на колесо действует крутящий момент, вектор направления которого противоположно направлен вектору угловой скорости колеса, а в движение оно приводится толкающей силой (см. рис. 1).
Если вам понадобилось на сайте вывести какую-либо информацию в виде графиков и диаграмм, то Google предлагает отличное решение этой задачи. Естественно первым делом следует проверить наличие готовых модулей на drupal.org: на момент написания этой статьи я не смог найти модуля, подключающего последнюю версию Google Chart Tools, поэтому решил написать свой небольшой модуль. Пример его использования приведён в конце статьи.
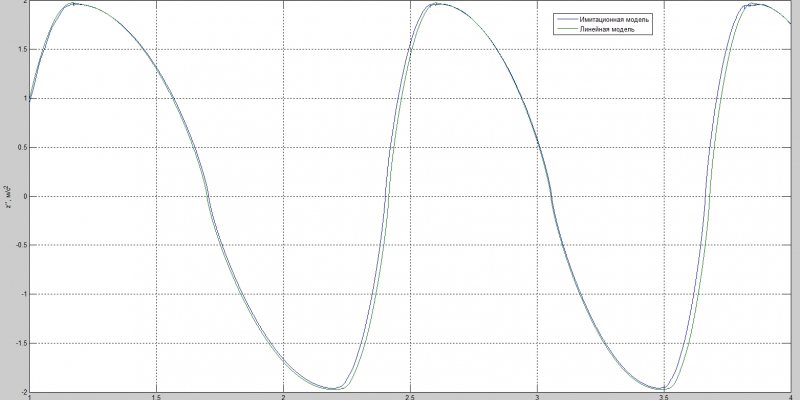
В этой статье я пошагово смоделирую упругий элемент пневмогидравлической подвески в приложении Simulink с использованием стандартных библиотек SimHydraulics.