Привет!
В моём блоге собраны технические статьи на различные темы, с которыми я сталкивался во время работы и учёбы.
Модуль Wysiwyg позволяет подключать визуальные редакторы для редактирования текста на сайте. В качестве такого редактора я использую CKEditor 3.6.6.
Рассмотрим возможность подключения сторонней темы (например, BootstrapCK-Skin), поскольку стандартные выглядят довольно ужасно. Для CKEditor 4 есть официальная тема Moono, советую использовать ее, однако она не портирована на предыдущие версии редактора.
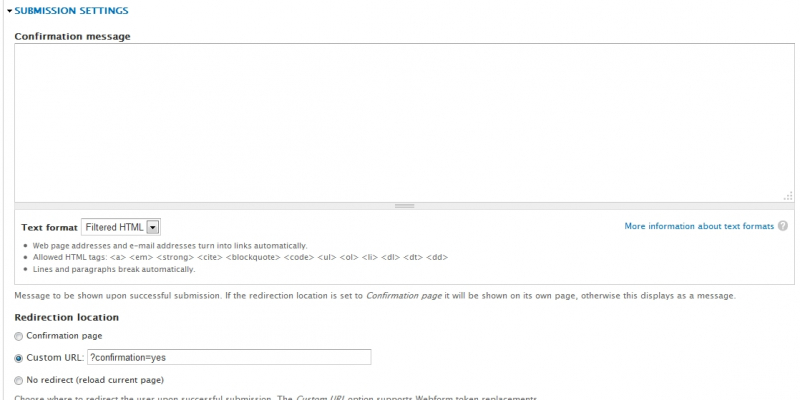
Привожу простой способ переноса сообщения после отправки пользователем формы Webform во всплывающее окно.
Данная статья основана на главе 18 книги "CMS Drupal 7 Руководство по разработке системы управления веб-сайтом" (автор - Тодд Томлинсон).
В книге есть достаточно много интересных глав, но на мой взгляд она уже устарела, помимо этого в примерах часто встречаются ошибки либо неточности, которые могут быть связаны как с дальнейшим развитием Drupal, так и с опечатками (с некоторыми ошибками и их исправлениями можно ознакомиться по этой ссылке). Поэтому я решил выложить полностью работоспособный модуль Plusone. Версия Drupal - 7.19, версия jQuery - 1.4.4.
Если вам понадобилось на сайте вывести какую-либо информацию в виде графиков и диаграмм, то Google предлагает отличное решение этой задачи. Естественно первым делом следует проверить наличие готовых модулей на drupal.org: на момент написания этой статьи я не смог найти модуля, подключающего последнюю версию Google Chart Tools, поэтому решил написать свой небольшой модуль. Пример его использования приведён в конце статьи.
Drupal.behaviors.events = {
attach: function(context, settings) {
$('#example').bind('ajaxSuccess', function(data, status, xhr) {
// script
});
}
};Функция .bind() добавляет обработчик непосредственно на элемент #example. Рассматриваем только успешное выполнение ajax-запро...