Привожу простой способ переноса сообщения после отправки пользователем формы Webform во всплывающее окно.
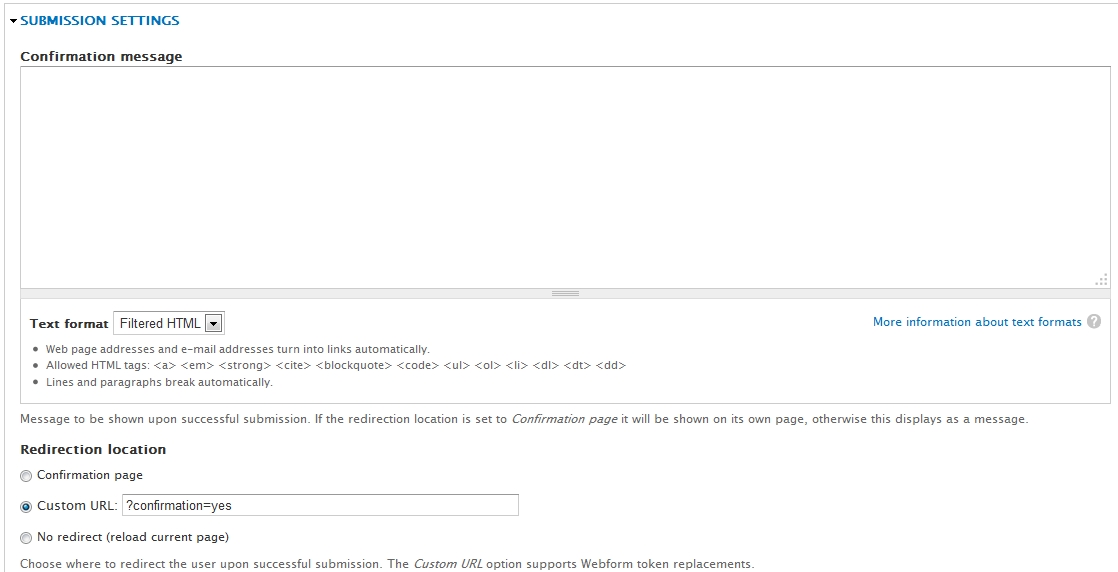
- Перейдите в режим редактирования соответствующей формы. Выберите вкладку Webform - Form settings.
Поле Confirmation message оставьте пустым, оно нам не понадобится. В разделе Redirection Location выберите Custom URL и введите следующий текст (редирект будет действовать на главную страницу сайта): ?confirmation=yes.
Если наша форма расположена на заранее известной странице, то используем адрес этой страницы, например: home?confirmation=yes.
Если форма выводится в виде блока на многих страницах, то необходимо использовать специальный токен, чтобы редирект срабатывал на ту страницу, откуда пользователь заполнил форму: %server[HTTP_REFERER]?confirmation=yes.
Внимание! В Webform 4 отключена поддержка токена %server (https://www.drupal.org/node/1609324). В качестве возможного решения смотрите вот это сообщение.
- В файле template.php используйте следующий код:
function MYTHEME_preprocess_page(&$vars) {
$vars['confirmation'] = FALSE;
if (isset($_GET['confirmation']) && ($_GET['confirmation'] == 'yes')) {
$vars['confirmation'] = TRUE;
$vars['confirmation_msg'] = '<p>Спасибо за заявку!</p>';
}
}Не забудьте заменить MYTHEME на имя вашей темы.
- Теперь в файле page.tpl.php можно настроить наше всплывающее окно.
Добавьте в нужное место следующий код:
<?php if ($confirmation) { ?>
<div id="popupWrapper">
<div id="popupMessage">
<div class="closeForm"></div>
<?php print $confirmation_msg; ?>
</div>
</div>
<?php } ?>- Стили CSS для всплывающего окна:
#popupWrapper {
position: absolute;
z-index: 9999;
background-color: rgba(0,0,0,0.3);
top: 0;
left: 0;
width: 100%;
height: 100%;
height: auto !important;
min-height: 100%;
}
#popupMessage {
position: absolute;
z-index: 9999;
background-color: #FFFFFF;
border: 3px solid #9b0225;
padding: 30px;
left: 50%;
top: 500px;
width: 450px;
margin-left: -200px;
margin-top: -170px;
color: #000;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.closeForm {
background: url('../../images/close_form.png') 50% 50% no-repeat;
width: 48px;
height: 48px;
position: absolute;
right: -5px;
top: -5px;
z-index: 9999;
cursor: pointer;
}Отредактируйте эти стили по вашему усмотрению.
- Добавляем js-скрипт для закрытия всплывающего окна. Скрипт можно разместить в папке с темой, создав, к примеру, специальную директорию js. Далее, в зависимости от того, где необходимо загружать данный скрипт, необходимо его подключить, используя либо файл template.php, либо файл MYTHEME.info.
jQuery(function($) {
$(document).ready(function() {
$('#popupWrapper').click(function(event) {
if (event.target.id == 'popupWrapper') {
$('#popupWrapper').fadeOut(300);
return false;
}
});
$('.closeForm').click(function() {
$('#popupWrapper').fadeOut(300);
return false;
});
});
});Пример подключения скрипта custom.js, расположенного в директории js, через файл .info: scripts[] = js/custom.js.